API چیست؟
Api یا رابط برنامه نویسی نرم افزار را با مثالی تعریف کنیم. فرض کنید که قصد دارید در سایت خود یک مترجم متن قرار داده و به کاربران خود امکان استفاده از یک مترجم را بدهید. تصور کنید چقدر زمان لازم است تا مترجمی که برنامه نویسی می کنید به اندازه مترجم گوگل حرفه ای شود. حالا فرض کنید سایت شما اصلا سایت برنامه نویسی نیست و دلیلی هم برای اینکه بخواهید خودتان چنین مترجمی بنویسید ندارید. آیا بهتر نیست از مترجم گوگل در سایت خود استفاده کنید. قطعا این راه بسیار ساده تر از نوشتن یک مترجم است. گوگل به شما امکان استفاده از مترجم خود را میدهد. شما کافیست که API گوگل را در سایت خود اضافه کنید و براحتی از مترجم گوگل استفاده نمایید.
API ها بشما اجازه میدهند که از داده های یک نرم افزار در یک نرم افزار دیگر استفاده کنید. کاربرد Api در هنگامی که قصد استفاده از نرم افزار های اندرویدی را داریم بیشتر خود را نشان میدهد. اغلب برنامه نویسان اندروید از APi برای ارتباط با یک سایت استفاده می کنند.

API چیست؟
Application Programming Interface به رابط برنامه نویسی نرم افزار و یا رابط کاربردی برنامه نویسی ترجمه شده است. در واقع API یک سری کد است. که امکان ارتباط نرم افزار های مختلف را میسر میکند. هنگامی که از API صحبت به میان می آید. معمولا ارتباطی که بین دو نرم افزار ایجاد میشود. بسیار فراتر از کدهای نوشته شده توسط برنامه نویس است. برای یک ارتباط معمولا برنامه نویس از ویژگی ها و کدهای سیستم عامل و یا سیستم مدیریت محتوا استفاده می کند. در برخی سایت های ایرانی از قابلیت کپی و پیست شدن اطلاعات برای مثال api استفاده شده است. که بدون قابلیت کلیپ برد ویندوز کارایی نخواهد داشت. در واقع برنامه نویس در هنگام تنظیم قابلیت کپی شدن اطلاعات برنامه خود تنها باید بداند قوانین کار با کلیپ برد ویندوز چیست و نرم افزا مقصد هم تنها باید بتواند با کلیپ برد ویندوز کار کند. در واقع یک نرم افزار واسط به نرم افزارها امکان کپی و پیست شدن اطلاعاتشان در دیگر نرم افزارها را فراهم می کند. در دنیای وب نیز چنین است. فرض کنید. که قصد دارید از یک پلاگین خاص در وب سایت خود برای کنترل کامنت ها استفاده کنید. این پلاگین از یک api برای اتصال سایت مبدا تولید کننده پلاگین به سایت شما استفاده می کند. و این api از قابلیت موجود در نرم افزار مدیریت محتوا برای تولید کامنت استفاده کرده و با کمک این قابلیتها امکان مدیریت کامنت ها را خواهد داشت.
API در اتصال نرم افزار اندروید به سرور
نرم افزارهای اندروید هنگام اتصال به سرور از یک رابط نرم افزاری استفاده می کنند، این رابط گاهی وب سرویس و گاهی API نامیده میشود. بطور کلی این قبیل نرم افزارها از یکی از دو پلتفرم XML یا Ajax برای ارتباط با بانک داده استفاده می کنند. خود فایل های XML و یا Ajax اطلاعات را از یک فایل PHP یا یک فایل ASP دریافت می کنند. که این فایل ارتباط با بانک داده را فراهم می کند. همانطور که مشخص است دلیل این امر عدم اجازه دسترسی مستقیم به نرم افزار برای اتصال به بانک داده است. در واقع نرم افزار فقط میتواند اطلاعات را از بانک درخواست کند و بانک نیز با کمک فایل برنامه نویسی شد، این اطلاعات را در اختیار سرویس و یا API قرار میدهد. به این ترتیب حتی با هک کردن نرم افزار هم نمی توان درخواست های مانند drop table و یا درخواست هایی برای Injection کردن بانک داده ارسال کرد. Injection روندی است که طی آن کاربر با ارسال درخواست به بانک داده تمام نام کاربری و رمز های عبور موجود در سایت را فراخوانی می کند.
API ها در دنیای وب
امروزه شرکت های فراوانی برای ارائه خدمات خود از APi استفاده می کنند. شما میتوانید صدها پلاگین رایگان بیابید. که به شما امکان افزودن امکانات جالبی به سایت را میدهند و اکثرا با Api این خدمات را انجام می دهند. یکی از پرکاربرد ترین APi ها در دنیای وب APi شرکت تویتر است با کمک این APi میتوانید تویت های خود را در سایت به نمایش بگذاریید. این ابزار با امکان نمایش تعداد مشخصی از آخرین تویت های منتشر شده توسط شما در تویتر، جذابیت سایت شما را بالا میبرد.
نوشتن API
نوشتن Api برای یک نرم افزار تحت ویندوز و یا یک نرم افزار تحت وب کاملا متفاوت است. در نرم افزارهای تحت ویندوز و یا سایر سیستم های عامل معمولا API ها به کمک نرم افزارها و سرویس های سیستم عامل فعالیت می کنند. کد نویسی سرویس ها درست مانند کد نویسی یک نرم افزار نیازمند سالها مطالعه و تحقیق است. و در این مقاله امکان آموزش کد نویسی سرویس های ویندوزی و یا سرویس های تحت وب میسر نیست. برای برنامه نویسی APi های تحت ویندوز باید براساس زبان برنامه نویسی و سرویسی که قصد برنامه نویسی برای آن را دارید جستجو کنید. سایت https://docs.microsoft.com/ آموزش های و تکه کد های بسیار خوبی برای برنامه نویسی با محیط ویژال استودیو مایکروسافت است.
نوشتن API تحت وب
برای نوشتن APi تحت وب ابتدا باید پلتفرمی که با آن سایت خود را طراحی کرده ایم را مشخص کنیم. برای نوشتن APi در سایت های تخصصی که با ASP.net نوشته میشوند. میتوان با کمک C# یک APi نوشت.
API برای وب در Asp.net
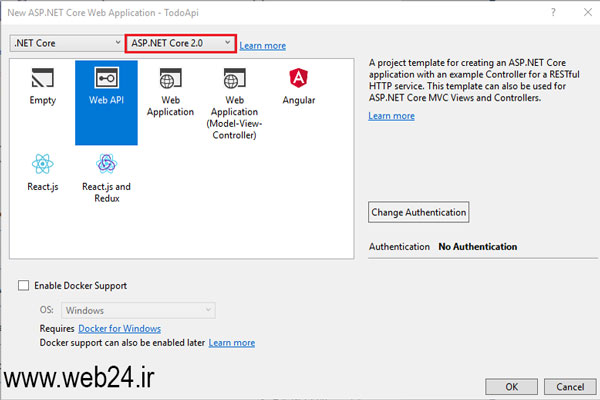
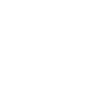
این یک مثال است و ما سعی خواهیم کرد، که آن را به ساده ترین شکل ممکن ارائه دهیم. در ویژوال استودیو 2017 دستور File/new/project را اجرا کنید. از میان تمپلیت ها گزینه ASP.NET Core Web Application (.NET Core) را انتخاب کنید. در راهنمای ماکروسافت نام پروزه TodoApi است. بعد از انتخاب نام پروژه روی OK کلیک کنید. در پنجره New ASP.NET Core Web Application - TodoApi گزینه Web API را انتخاب کرده و روی OK کلیک کنید. مطمئن شوید که تیک گزینه Enable Docker Support را نزنید. نرم افزار را اجرا کنید. اینکار پنجره مرورگر را باز کرده و آدرس http://localhost:port/api/values در نوار آدرس ظاهر میشود. نام پورت ممک است، برای سیستم های مختلف متفاوت باشد. در صفحه مرورگر متن زیر را مشاهده می کنید.
["value1","value2"]

افزودن یک ماژول کلاس
یک ماژول، یک شیئ است که داده را در نرم افزار به نمایش می گذارد. یک پوشه به نام Models اضافه کنید. برای افزودن کلاس TodoItem روی پوشه Models راست کلیک کرده و دستور Add/class را اجرا کرده و نام کلاس را TodoItem بگذارید. و روی Add کلیک کنید. به کلاس TodoItem کد های زیر را اضافه کنید.
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
}
ایجاد database context
در گام های بالا بانک داده برای هر ایتم ایجاد شده یک ID ایجاد میکند. در این گام یک کلاس TodoContext باید ایجاد کنید. این کلاس توسط Microsoft.EntityFrameworkCore.DbContext پردازش می گردد. بعد ایجاد کلاس و تعیین نام آن کدهای کلاس را به این صورت ویرایش کنید:
using Microsoft.EntityFrameworkCore;
namespace TodoApi.Models
{
public class TodoContext : DbContext
{
public TodoContext(DbContextOptions options)
: base(options)
{
}
public DbSet TodoItems { get; set; }
}
}
فایل Startup.cs را در ویرایشگر باز کنید و کدهای آن را با این کدها جایگزین کنید:
using Microsoft.AspNetCore.Builder;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using TodoApi.Models;
namespace TodoApi
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext(opt => opt.UseInMemoryDatabase("TodoList"));
services.AddMvc();
}
public void Configure(IApplicationBuilder app)
{
app.UseMvc();
}
}
}
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
افزودن یک کنترلر
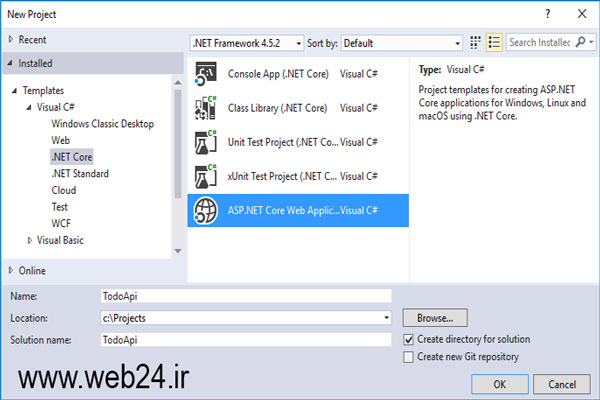
در پنجره Solution Explorer روی پوشه Controllers راست کلیک کرده و دستور Add/new Item را اجرا کنید. در پنجره باز شده گزینه Web API Controller Class را از بین تمپلیت ها انتخاب کنید و نام آن را TodoController بگذارید.
کدهای این فایل را با این کدها جایگزین کنید:
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc;
using TodoApi.Models;
using System.Linq;
namespace TodoApi.Controllers
{
[Route("api/[controller]")]
public class TodoController : Controller
{
private readonly TodoContext _context;
public TodoController(TodoContext context)
{
_context = context;
if (_context.TodoItems.Count() == 0)
{
_context.TodoItems.Add(new TodoItem { Name = "Item1" });
_context.SaveChanges();
}
}
}
}
برای دریافت ایتم های to-do کد های زیر را به کلاس TodoController اضافه کنید.
[HttpGet]
public IEnumerable GetAll()
{
return _context.TodoItems.ToList();
}
[HttpGet("{id}", Name = "GetTodo")]
public IActionResult GetById(long id)
{
var item = _context.TodoItems.FirstOrDefault(t => t.Id == id);
if (item == null)
{
return NotFound();
}
return new ObjectResult(item);
}
نمونه ای از پاسخ HTTP به متد GetAll :
[
{
"id": 1,
"name": "Item1",
"isComplete": false
}
]
برای تعیین آدرس نوار آدرس از دستور زیر استفاده کنید.
namespace TodoApi.Controllers
{
[Route("api/[controller]")]
public class TodoController : Controller
{
private readonly TodoContext _context;
متن GetById :
[HttpGet("{id}", Name = "GetTodo")]
public IActionResult GetById(long id)
{
var item = _context.TodoItems.FirstOrDefault(t => t.Id == id);
if (item == null)
{
return NotFound();
}
return new ObjectResult(item);
}
Id در اینجا وظیفه نگهداری عناصر todo را دارد. وقتی که GetById پاسخی دریافت کند یک ID پارامتر ID را برای اشیاء TODo ارسال می کند. برای تعیین نام روتین میتوان از Name = "GetTodo" استفاده کرد.
اگر کد ارجاعی از جیسون کد 200 باشد. اطلاعات بدرستی دریافت شده است و میتوان آنها را در مرورگر مشاهده کرد.
اگر بخواهیم آموزش خود را کامل کنیم باید نحوه افزودن و کم کردن به آیتم های کلاس TODO را نیز آموزش دهیم و در انتها نیز فایل خود را به یک بانک داده واقعی متصل کنیم. اما این آموزش تنها در حد معرفی است. قطعا شما میتوانید در سایت https://docs.microsoft.com صدها صفحه آموزش ایجاد API برای صفحات وب توسط Asp.net را بیابید و مطالعه فرمائید.

ایجاد یک API برای صفحات مبتنی برPHP
اگر شما از نرم افزارهای متن باز برای طراحی سایت استفاده می کنید براحتی میتوانید برای ساخت API از جیسون استفاده کنید.
ابتدا فایل جیسون را ایجاد کنید:
obj = { "table":"customers", "limit":10 };
dbParam = JSON.stringify(obj);
xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xmlhttp.open("GET", "json_demo_db.php?x=" + dbParam, true);
xmlhttp.send();
فایل ما با فرض اینکه در بانک داده جدولی به نام customers وجود دارد 10 مشتری اول جدول را باز می گرداند. همانطور که میبینید. هیچ کجای این کد ما مستقیم به بانک داده وصل نیستیم. اتصال به بانک داده را فایل json_demo_db.php برای ما انجام میدهد این فایل کدهای زیر را در خود دارد:
header("Content-Type: application/json; charset=UTF-8");
$obj = json_decode($_GET["x"], false);
$conn = new mysqli("myServer", "myUser", "myPassword", "Northwind");
$result = $conn->query("SELECT name FROM ".$obj->table." LIMIT ".$obj->limit);
$outp = array();
$outp = $result->fetch_all(MYSQLI_ASSOC);
echo json_encode($outp);
?>
سخن پایانی
بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد.